Bloggerでブログを書いているとある不具合に気付くと思います。それは、関連記事のサムネ画像が出ないことがある、ということ。
たのじぃさんから解決方法の情報を提供いただきました。テストした結果、ばっちり解決できましたので共有します。
関連記事はカスタマイズしていますのでQooQのデフォルトとは少し異なります。カスタマイズのまとめはこちらからどうぞ。
【Blogger】QooQカスタマイズをまとめますこの記事でわかること
Bloggerの関連記事のサムネが出ない問題をコード上で修正する方法
私の環境
- ブログ:Blogger
- テンプレート:QooQ v1.29
問題点
Bloggerで画像挿入する際、「作成ビュー」上で画像を挿入すると関連記事のサムネが出ない、という問題が発生します。カスタマイズで参考にさせていただいているHARUさんも言及されてますね。「HTMLビュー」で挿入した場合はサムネは表示されます。
【 QooQ 】 関連記事のサムネイル画像が表示されないことがある画像が表示されていない状態はこちら。
しかし、過去記事の画像をいちいち挿入しなおすのは手間なので、表示されているものと表示されていないものを比較し、コードで修正する方法をテストしました。
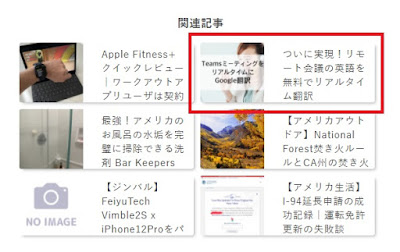
今回は赤枠の記事のサムネを修正します。
修正手順
imgタグ内のサイズ指定個所を修正します。対象画像の<img>タグを「HTMLビュー」で探します。
今回の場合こんな感じ。
<img
loading="lazy"
alt="TeamsミーティングをリアルタイムにGoogle翻訳"
border="0" data-original-height="1080"
data-original-width="1920"
height="360"
src="https://1.bp.blogspot.com/省略/w640-h360/省略.jpeg"
width="640"
/>画像ファイル名の前の部分がw640-h360になっていると関連画像のサムネに表示されません。(サイズは指定次第です)
これを「s幅」の表記に変更します。もとが幅640を指定しているので今回はs640にします。
<img
loading="lazy"
alt="TeamsミーティングをリアルタイムにGoogle翻訳"
border="0"
data-original-height="1080"
data-original-width="1920"
height="360"
src="https://1.bp.blogspot.com/省略/s640/省略.jpeg"
width="640"
/>
これでサムネが表示されるようになりました。簡単でしたね。
最後に
今回のまとめです。
- HTMLビューで挿入すれば問題は起きない
- コード修正するなら「w640-h360」を「s640」に変更
いかがでしたか?ご質問やアドバイスはコメント欄またはお問い合わせからお気軽にどうぞ。
情報提供いただいたたのじぃさんのサイトはこちら
[Blogger #017] 関連記事のカスタマイズ|たのじぃ|noteカスタマイズをこちらにまとめていますのでよろしければどうぞ
【Blogger】QooQカスタマイズをまとめます













0 件のコメント:
コメントを投稿