こんにちはイチケンです。
私はブログサービスにGoogleが提供している無料のBloggerを、テンプレートにはQooQを適用してそれをカスタマイズして使用しています。
一方でエディタはというと、これといってピンとくるものがなくBloggerのHTMLエディタページに直打ちしていました。 しかし最近Mac+ラズパイ+PythonでVSCodeを使うことが多くなってきたので、ブログエディタもVSCodeを使うことにしました。
VSCodeの便利な拡張機能の恩恵を受けれるので、エディタが決まっていないのであればVSCodeを選択肢に入れるのはアリです。 たのじぃさんの記事を見てOpenLiveWriterも気になっていたのですが、慣れや将来性を考えVSCodeにしました。
Google Blogger で Open Live Writer を 使うこの記事でわかること
VSCodeにBloggerのテーマQooQのCSSスタイルとHTMLの本文を分離して保存。必要最低限で構成した本文HTMLをライブプレビューしながら編集する方法がわかります。
BloggerのデメリットってCSSなどをファイルに分けて管理できないところですよね。CSSからBodyまで全部一箇所にベタ打ち。
- Bloggerにアップせずにローカルでプレビュー
- QooQのCSSを別ファイルに分離して本文HTML側から読み込み
- 本文HTML側を最低限の構成で見た目を再現
前提条件
まず前提条件となる私の環境です。WindowsでもMacでも手順は同じです。さらにはラズパイでも同じってところがVSCodeの良いとこですよね〜
| ブログサービス | Blogger |
|---|---|
| テンプレート | QooQ v1.29 |
| IDE | Visual Studio Code v1.55 |
できないこと
- 画像挿入はできないのでBloggerのWeb編集ページで貼り付ける必要あり
- 本当は本文だけのHTMLファイルにしたいのですが現時点やり方わからず
Googleフォトを上手く使えばVSCode上で挿入した画像リンクをそのままBloggerへコピペでアップできるんだと思うのですが未着手です。
VSCodeでの環境準備
HTML用フォルダ準備
まずはブログ用のフォルダを準備します。私はBloggerというフォルダ名にしました。
VSCodeでそのフォルダを開きます。後で紹介する拡張機能Live Serverでプレビューするため、HTMLとCSSが直下に来るようにするのが簡単です。
style.cssへデータコピー
先程のBloggerフォルダ直下に「style.css」ファイルを作成します。もちろん違うファイル名でもOKです。ファイル名を変えた場合は、サンプルコードのヘッダ部分にあるhref="style.css"もそのファイル名にしてください。スクショにあるtempフォルダはただの整理用で関係ないので無視してください。
この中にQooQのCSSをコピペします。<style> 〜 </style>に囲まれた 〜 の部分です。前後のstyleタグは不要です。
次にbody側のHTMLファイルをstyle.cssと同じフォルダ内に作成します。例として「template.html」とします。
本文HTML作成
先程作成したhtmlファイルに以下のコードをコピペします。3行目のFontawesome部分はご自身の環境に合わせて消すか変更するかしてください。
参考用に本文も一部残しておきます。貼り付けの関係上、本文部分はtabを入れていません。
<head>
<link rel="stylesheet" type="text/css" href="style.css">
<link href="//use.fontawesome.com/releases/v5.11.0/css/all.css" rel="stylesheet" type="text/css">
</head>
<body style="position: relative; min-height: 100%; top: 0px;">
<div id="header">
<div class="section" id="ヘッダー">
<div class="widget Header" data-version="1" id="Header1">
<div id="header-inner">
<div class="container">
<p id="header-title"><a
href="https://ichiken-usa.blogspot.com/">ICHIKEN@エンジニアキャンパーのバエないアメリカ生活</a>
</p>
<p id="header-text">QooQのCSSを適用しつつローカルでプレビューしながら編集!</p>
</div>
</div>
</div>
</div>
</div>
<div class="width-100" id="main" style="height: auto !important;">
<div class="container" style="height: auto !important;">
<div id="main-inner" style="height: auto !important;">
<div id="main-content" style="height: auto !important;">
<div class="section" id="記事表示部分" style="height: auto !important;">
<div class="widget Blog" data-version="1" id="Blog1" style="height: auto !important;">
<div id="single" style="height: auto !important;">
<div id="single-header">
<h1 id="single-header-title">プレビュー</h1>
</div>
<div class="post-body" id="single-content">
<!------------ 本文開始 ------------>
<p>こんにちはイチケンです。</p>
<p>
私はブログサービスにGoogleが提供している無料のBloggerを、テンプレートにはQooQを適用してそれをカスタマイズして使用しています。
</p>
<p>
一方でエディタはというと、これといってピンとくるものがなくBloggerのHTMLエディタページに直打ちしていました。
しかし最近ラズパイ+PythonでVSCodeを使うことが多くなってきたので、ブログエディタもVSCodeを使うことにしました。
</p>
<p>
VSCodeの便利な拡張機能の恩恵を受けれるので、エディタが決まっていないのであればVSCodeをおすすめします。
OpenLiveWriterも気になるのですが、慣れているIDEを使うことを優先しました。
</p>
<!------------ 本文終了 ------------>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
これで最低限の見た目を再現する準備ができました。では実際にBloggerにアップせずにプレビューしてみましょう。
Live Serverインストール
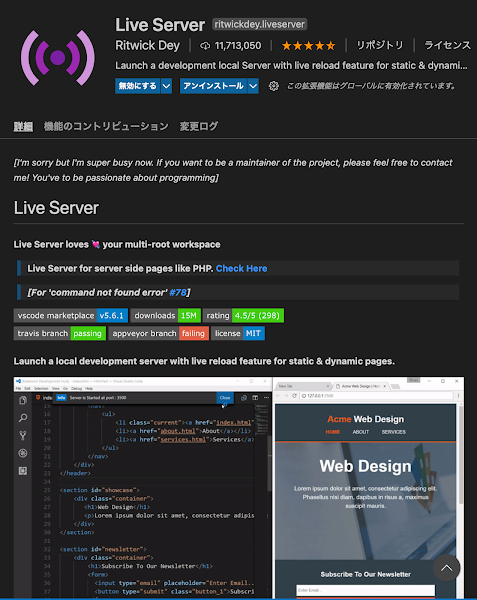
拡張機能のLive Serverをインストールします。これによりいちいちBloggerのプレビューを使用せずともローカルで記事を確認しながら作成できます。VSCodeの拡張機能でLive Serverを検索してインストールしてください。
インストール後に先程のtemplate.htmlに戻ってください。VSCodeウィンドウ右下に「Go Live」というボタンが追加されていると思います。表示されていない場合は開いてるフォルダがHTMLを含んでいませんので、今回のstyle.cssとtemplate.htmlが含まれているフォルダをVSCodeで開き直してください。
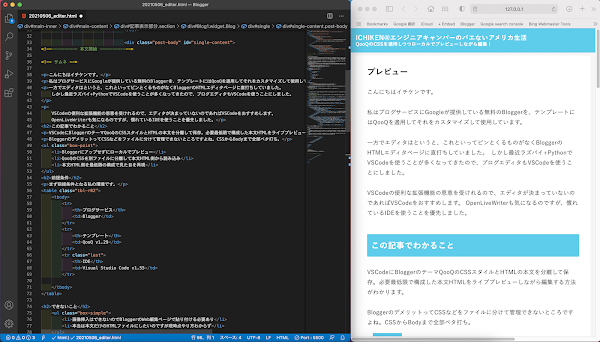
Go Liveボタンを押すとWebブラウザが開きプレビューが表示されます。
VSCodeの自動保存を有効にしている場合、ほぼリアルタイムでプレビューも更新されていきます。手動保存の場合は保存時に自動的にプレビューが更新されます。
あと私は同フォルダ内に表や箇条書きなどよく使うクラスをまとめたhtmlファイルを作成してそこからコピーして使っています。
最初に書いた通り、画像挿入する機能はありません。ザクっとVSCodeで下書きしたあと本文部分のみをBloggerへ貼り付けて、Blogger上で画像を挿入するようにしてください。
これでVSCodeでBloggerの記事の下書きを作成する方法は完了です。
なんか違うよー、という方はChromeやSafariなどのブラウザに搭載されているWebインスペクタツールで自身のページのHTMLをとってくると良いでしょう。全部貼り付けると膨大になるので必要最低限に削るのをオススメします。
おすすめの拡張機能
では最後に、VSCodeでBloggerの記事を書くのに便利な拡張機能を紹介します。大体どこ検索しても同じようなのが出てきます。
| Auto Rename Tag | 対応しているタグを自動修正してくれる。 |
|---|---|
| Auto Close Tag | 終了タグを自動追記してくれる。 |
| Code Spell Checker | 英語のスペルミスを発見してくれる。 |
| zenkaku | 全角スペースが強調表示される。 |
| indent-rainbow | インデントを虹色にしてくれる。どちらかというとPython等で活躍中。 |
| Material Icon Theme | 拡張子ごとのデザインのアイコンに変えてくれる。 |
| Bracket Pair Colorizer2 | ペアの括弧に色付けしてくれる。 |
| IntelliSense for CSS class name in HTML | CSS内のクラス名候補を表示してくれる。 |
最後に
いかがでしたか?
この記事が皆さんのBloggerライフのお役に立てれば幸いです。その他カスタマイズまとめはこちら。
【Blogger】QooQカスタマイズをまとめます



















0 件のコメント:
コメントを投稿