この記事ではリンクをカードにしてBloggerに埋め込む方法を紹介します。
ブログを見ていると多くの方はリンクにカードを使っています。これをブログカードと呼び、はてなブログやWordPressには標準でブログカード機能があるようです。
しかし私の使っているBloggerには無い!なんてことだ・・・
というわけで調べて試した結果Embedlyがサクッと簡単にイイ感じのブログカードが作れたので使い方を紹介します。
この記事でわかること
ブログカード作成サービスEmbedly無料版を使ってBloggerへブログカードを挿入する方法がわかります。
Embedlyとは
特徴
プログラミングなしでカードを出力してくれるサービスです。出力されたHTMLを貼り付けるだけでカードを埋め込むことが出来るのでとても手軽です。
画像、ブログ、動画などに対応しています。
ただし手軽な反面、外部サービスの使用になるので、読み込み最高速度をたたき出すには不向きです。またEmbedly次第になってしまうため、サービス終了などで急に使えなくなるリスクがあることを認識しておいた方が良いでしょう。
あと文字編集はできるのですが基本使えません。文章を変更すると、それを表示するためにh4タグが現れます。目次を自動目次生成してたりするとガッツリおかしくなるので文章は表示か削除の二択、タイトルは触らない、が鉄則ですね。
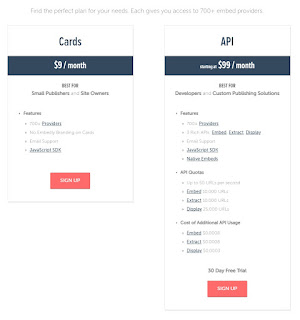
料金
無料のFreeプラン、$9/monthのCardsプラン、開発者向けのAPIプランがあります。ブログカードを埋め込むだけならFreeプランで十分ですね。
無料版は自由度が低いのと、右下に「powered by embedly」の広告が入ります。
Freeプランの使い方
手段
見たところ2種類の手段があります。
- Embed Code Generator
- Bookmarklet
手軽さ重視ですのでブックマークレット版を使います。
使用準備
ブックマークバーに+Embedボタンをドラッグ&ドロップします。
カード出力
リンクカードを作りたいページに移動します。テストにこちらのサイトをどうぞ。
【Blogger】QooQカスタマイズをまとめますブックマークバーに追加した+Embedを押します。
好みに調整します。
- 画像:サイズを大小切り替え可能。不要な場合は削除可能。
- 文章:編集&削除可能。編集するとh4タグが使われるので注意。
- タイトル:編集&削除可能だがどちらでもh4タグが使われるので基本触らない。
そのままの状態
【Blogger】QooQカスタマイズをまとめます画像を小さくして文章を削除した状態
タイトルを変更した状態は自動目次に悪影響があり使えません。h4が使用されており準見出しとして認識されてしまいます。自動出力されている目次を見るとカードのタイトルが目次に入っちゃってます。
タイトル変更等はh4認識されるので使えません
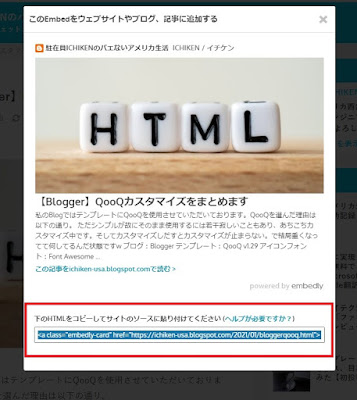
出力されたHTMLをコピーします。
カード挿入
Blogger記事編集画面を「HTMLビュー」に切り替え、カードを挿入したい位置にHTMLを貼り付けます。
不慣れな人は目印文章を入れておくとわかりやすいです。前後を何かのタグで囲う必要はありません。そのまま挿入しましょう。
非同期読み込み変更
出力された状態で非同期読み込みの「async」が後半のscript内に書かれているのですが、Bloggerの場合これでは不十分なようで、勝手にasync=""に書き換えられてしまいます。
したがってasyncを下のいずれかに書き換えてください。
async="async"
defer="defer"
今回はdeferを使いました。下のコードの赤ハイライトしている部分です。
<a class="embedly-card" data-card-description="0" data-card-type="article" href="https://ichiken-usa.blogspot.com/2021/01/bloggerqooq.html">【Blogger】QooQカスタマイズをまとめます</a>
<script charset="UTF-8" defer="defer" src="//cdn.embedly.com/widgets/platform.js"></script>細かいこと言いだすときりないのですが、ざっくり以下のような挙動になります。
- なし: 全部順番に処理。ページ表示が遅くなる。
- async: 並行処理。ダウンロード完了順で実行。
- defer: 遅延処理。HTMLパース後に順番に実行。
特に理由がないのであればdeferでよいと思います。
参考サイトはこちら。
タグに async / defer を付けた場合のタイミング - Qiita意図通りにできたか「プレビュー」で確認しましょう。
もしうまく表示できない場合は意図しないタグに囲まれていないかどうか、または文字編集によりblockquote+h4タグになってしまっていないか確認してください。
最後に
- 無料で十分。
- 文字編集はしない。
- 非同期処理を忘れずに。
いかがでしたか?
次回は私のEmbedly枠線カスタマイズを紹介したいと思います。ご質問、アドバイス等はお気軽にコメント欄からどうぞ。
無料版EmbedlyのCSSをカスタマイズしようカスタマイズ一覧はこちらからどうぞ。
【Blogger】QooQカスタマイズをまとめます
















0 件のコメント:
コメントを投稿